CarePortal Agency App Case Study
Global Orphan is an international organization that specializes in helping children and families around the world get the help and support they need.
Discover and Design
Global Orphan had previously worked with Code Koalas on several Laravel projects, completing and enhancing their CarePortal app which allowed for thousands of churches, communities, agencies and users to help meet the needs of families and foster children across the country.
Coming off of these successful launches, Global Orphan began to study bottlenecks for agency adoption of the CarePortal platform, also taking into account what potential features could help agencies more effectively engage with their community. One of the biggest bottlenecks identified was the inability of agency workers to submit requests while out on the field. It was this need that prompted development of the CarePortal Agency app.
The vision behind the CarePortal Agency app was simple: enable agency workers to manage their community needs from a mobile device, including submitting requests while in the field and chatting directly with local churches who are ready to help meet needs that the agency submitted. Showcasing the impact each agency worker is making in their community was also an important identified by Global Operhan to drive continued adoption and use of the app.
Since we completed the previous iterations of the CarePortal Laravel app, our team was well versed in the functionality of the system. We met with Global Orphan to plan out the project, spending time on discovery to ensure that every workflow, data model, role, and action was once again accounted for. This was an absolutely necessary step for the project, ensuring that all components remained operational, given that the existing app had a massive codebase and functionality. After discovery was complete, we met again to discuss our outline, gathered feedback, and signed a formal work agreement to begin work on the application.
Buildout
Through the discovery, we planned the buildout and outlined every update that needed to be deployed, ensuring that new functionality would maintain and compliment existing workflows. We organized all work according to role and data model, so that specific models and roles that contained similar functionality would be tackled at the same time. We also implemented new polymorphic relationships in the app, enabling the new church needs to function exactly like current agency requests do, thus cutting down on extra work down the road. Work was broken out by ticket and assigned in 2-week sprints, with client meetings occurring weekly to showcase progress and discuss new functionality.
Due to the development flexibility and community support, we chose Google’s Dart/Flutter platform to build out the CarePortal Agency App. Our first step in development was creating the boilerplate infrastructure of the app, allowing us to quickly showcase progress. The next step our developers took was to take the existing paths and functions within the web application and modify them for use in the mobile API, while keeping existing functionality intact.
Since this impacted important system functionality, our developers spent a considerable amount of time working through the existing workflows to ensure that the entire system continued to function properly. We also consolidated code throughout the system into new single use action classes. This consolidation took a myriad of CRUD actions implementations throughout the app and moved them into single universal functions. Making these changes both cut down on development time, and also enabled a more stable system for the future.
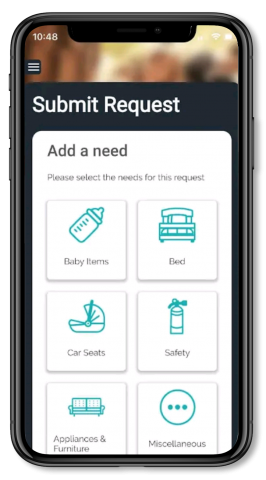
We then began to develop new functionality for the app. This included a streamlined request submission form with the ability to select predefined needs. Implementing this new submission form was a top request from the field, helping agency workers quickly enter data while on-site with the family in need.
Since effective communication between agency workers and supporting churches is key to meeting needs and requests, building out a custom chat system within the app was essential. Our developers created a secure system from the ground up, integrating existing communication workflows (such as email replies) into the chat system.
Lastly, we built out new joywall functionality celebrating agency worker impact in the community. These celebrations are generated through predefined events and milestones, giving each worker a sense of ownership and pride in their work.
Throughout the buildout process, our project managers QA’d features and functionality on the website as they were created and pushed to our development server. We regularly handed off sections of the site to the client for QA, ensuring that everyone had tested and signed off on the style changes prior to launch. Once features were verified, they were pushed to a second server in a live testing environment for an additional round of testing. We also created pipeline tests that ran prior to every code merge, ensuring that all new functionality wouldn’t affect existing workflows and procedures.
Launch
The new CarePortal Agency App delivers a fully functional mobile experience geared towards agency workers, allowing them to submit needs and engage with their own community better. Adoption of the CarePortal Agency App provides users immediate familiarity with the CarePortal agency request functionality, while removing vital barriers to adoption. Chat was integrated into the app, and functionality was expanded across the board, ensuring that people in need get help in a quick and timely manner. Churches and individuals are more engaged and able to create a better community for everyone. CarePortals new app elevates their brand, positioning them as a unique and important player in communities across the country. Countless family's lives will be improved daily through their efforts.
Objectives
- Build a mobile app using the infrastructure of CarePortal’s existing web application
- Decrease bottlennecks for agency worker adoption of CarePortal.org
- Streamline agency worker engagement of the CarePortal Platform, enabling them to get needs out to the community faster for fulfillment
- Create new request submission workflows utilizing predefined categories and needs
- Implement new Joy Wall celebrations which showcase the impact each worker and agency is making in their community
- Build out system wide app notifications and badges
Core Solutions
Integrations
- Custom zip code radius integration through Google’s maps API allowing for highly selective request notifications
- Git pipelines and tests to ensure new functionality doesn’t break existing code
Open Source
- Utilization of site-wide Laravel
- Buildout in Google Dart/Flutter
- Comprehensive notification functionality testing through available OS services
Responsive
- Seamless functionality across all platforms and multiple screen sizes
- Updated design aligning with brand standards
Want to talk about how we can work together?
Ryan can help
