CarePortal Responder App Case Study
Global Orphan is an international organization that specializes in helping children and families around the world get the help and support they need.
Discover and Design
Global Orphan had previously worked with Code Koalas on several Laravel projects, completing and enhancing their CarePortal app which allowed for thousands of churches, communities, agencies, and users to help meet the needs of families and foster children across the country.
Coming off of these successful launches, Global Orphan began to study bottlenecks for church adoption of the CarePortal platform, also taking into account what potential features could help churches more effectively engage with their members and community. One of the biggest bottlenecks identified was the inability of churches and responders to fully engage with request on their mobile devices. It was this need that prompted the expansion of the CarePortal app.
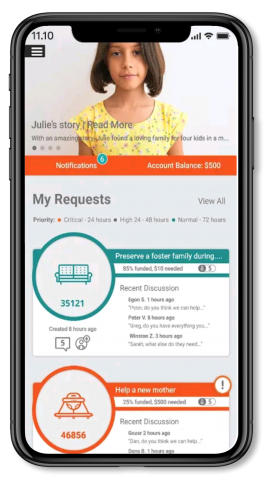
The vision behind the expanded CarePortal app was simple: enable churches to manage their requests, members, and needs from a mobile device, including submitting needs, engaging and funding requests, and chatting directly with agency workers when needed. Showcasing the impact each church and responder was making in their community was also an important aspect identified by Global Operhan to drive continued adoption and use of the app.
Since we completed the previous iteration of the CarePortal Mobile app, our team was well versed in the functionality of the system. We met with Global Orphan to plan out the project, spending time on discovery to ensure that every workflow, data model, role, and action was once again accounted for. This was an absolutely necessary step for the project, ensuring that all components remained operational, given that the existing app had a massive codebase and functionality. After discovery was complete, we met again to discuss our outline, gathered feedback, and signed a formal work agreement to begin work on the application.
Buildout
Through the discovery, we planned the buildout and outlined every update that needed to be deployed, ensuring that new functionality would maintain and complement existing workflows. We organized all work according to role and data model so that specific models and roles that contained similar functionality would be tackled at the same time. Work was broken out by ticket and assigned in 2-week sprints, with client meetings occurring weekly to showcase progress and discuss new functionality.
Due to the development flexibility and community support, we stuck with Google’s Dart/Flutter platform to expand out the CarePortal App. Our first step in development was creating the boilerplate infrastructure of the church/responder side of the app, allowing us to quickly showcase progress. The next step our developers took was to take the existing paths and functions within the web application and modify them for use in the mobile API while keeping existing functionality intact.
Since this impacted important system functionality, our developers spent a considerable amount of time working through the existing workflows to ensure that the entire system continued to function properly. We also continued to consolidate code throughout the system into new single-use action classes. This consolidation took a myriad of CRUD action implementations throughout the app and moved them into single universal functions. Making these changes both cut down on development time and also enabled a more stable system for the future.
We then began to develop new functionality for the app. This included a streamlined member management form with the ability to move members between multiple response teams, as well as full request interaction that users had grown to expect from the existing web app. Allowing mobile funding of requests, as well as church-request interaction was a top request from the field, helping churches quickly pinpoint and work with agencies in need.
Since effective communication between agency workers and supporting churches, as well as inner-church communication, is key to meeting needs and requests, we expanded out the custom chat system within the app. Our developers modified our secure system from the ground up, integrating existing communication workflows (such as email replies) into the chat system.
We also expanded the joy wall functionality celebrating personal and church impact in the community, as well as fully integrated the newly created Community Champions into the app. Lastly, we worked with the design-time at Global Orphan to develop a refreshed them for the entire app that closely aligned with their brand standards.
Throughout the buildout process, our project managers QA’d features and functionality on the website as they were created and pushed to our development server. We regularly handed off sections of the site to the client for QA, ensuring that everyone had tested and signed off on the style changes prior to launch. Once features were verified, they were pushed to a second server in a live testing environment for an additional round of testing. We also created pipeline tests that ran prior to every code merge, ensuring that all new functionality wouldn’t affect existing workflows and procedures.
Launch
The updated CarePortal App delivers a fully functional mobile experience geared towards churches, organizations, and responders, allowing them to fully interact, fund, and engage with their own community better. Adoption of the CarePortal App provides users immediate familiarity with the CarePortal functionality while removing vital barriers to adoption. Chat was integrated into the app, and functionality was expanded across the board, ensuring that people in need get help in a quick and timely manner. Churches and individuals are more engaged and able to create a better community for everyone. CarePortals new app elevates their brand, positioning them as a unique and important player in communities across the country. Countless family's lives will be improved daily through their efforts.
Objectives
- Expand the mobile app using the infrastructure of CarePortal’s existing web application
- Decrease bottlenecks for church and responder adoption of CarePortal.org
- Streamline church engagement of the CarePortal Platform, enabling them to get needs out to the community faster for fulfillment
- Allow for in-app funding of requests
- Implement new Joy Wall celebrations that showcase the impact each church and responder is making in their community
- Build out system-wide app notifications and badges
Core Solutions
Integrations
- Custom zip code radius integration through Google’s maps API allowing for highly selective request notifications
- Git pipelines and tests to ensure new functionality doesn’t break existing code
Open Source
- Utilization of site-wide Laravel
- Buildout in Google Dart/Flutter
- Comprehensive notification functionality testing through available OS services
Responsive
- Seamless functionality across all platforms and multiple screen sizes
- Updated design aligning with brand standards
Want to talk about how we can work together?
Ryan can help
