Pro Athlete Case Study
ProAthlete is an eCommerce company that specializes in creating an excellent customer experience through sports merchandise and innovative health initiatives.
Discovery & Design
ProAthlete came to us with an innovative proposal to create healthier lifestyles: through a mobile app, organizations would be able to create physical challenges and activities for their employees, with the incentive of insurance discounts if they fully participate and reach predetermined goals.
Initially, two separate apps were proposed; one for the employee to participate in the challenges and one for organizational administration. Since both proposed apps had similar functionality, we advocated creating a single 2-tiered application for users and admins that shared a common code base. Using a common code base allowed for a quicker development cycle, as well as simplifying feature buildout. Since the app was being created for organizations around the world to engage with their health care providers, we had the challenge of making it intuitive and easy to use so employers could seamlessly roll it out across the country with little training.
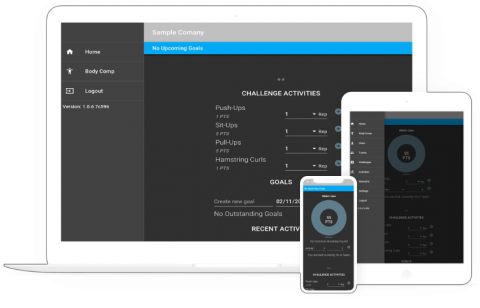
Utilizing the Material UI library, we created user stories and UX maps, designing the entire UI in-house from scratch. Using Material UI instantly gave the UI a fresh modern look while maintaining the workflow and general layout that consumers are accustomed to.
Buildout
When Code Koalas was planning the buildout, we wanted to make sure we were able to reuse as much code as possible between the administrator and employee tiers. Careful planning and management had to be done to ensure this goal was met.
Step one of development was focused on creating a stable backend that served up only the information the user needed, depending on their role. Utilizing NodeJS and Apollo Graph QL, we built a micro framework around Node and integrated it into our React project. This allowed us to significantly cut down on processing while increasing the speed and reactivity of the app. Once the backend was complete, we then focused on styling the front end with Material UI to give users an initiative, friendly user experience.
One of our biggest challenges was ensuring that all challenges and activities were logged and updated dynamically without page refresh, which was accomplished through the Apollo GraphQL library. Seeing immediate progress towards goals was key to ensuring employees would stay engaged with the app.
Throughout the build process, our developers consistently created test cases for multiple functions and workflows throughout the entire app. We used these to test functionality in a wide variety of scenarios, which served to expedite the QA process. Because of this approach, we drastically minimized the QA time each time a new element was added to the app.
Launch
The new ProAthlete health app delivers a reliable and consistent user experience across Android and iOS devices. The app allows employers to easily create challenges and activities for their employees to participate in, which encourages them to adopt a healthy lifestyle with insurance discounts. Employees have presented a clean, dynamic interface allowing them to intuitively log activities and exercise. ProAthlete is poised to deliver a revolutionary new tool to corporations which will see the lives of their employees around the country improve through healthier lifestyles while saving organizations money on health care costs. ProAthlete new app elevates their brand and effectively showcases their dedication to improving peoples lives through sports and healthy activities.
Objectives
- Build a custom app dedicated to improving employees lives through healthy activities
- Create an interface for an organization to manage group challenges and activities
- Enable activity tracking for individuals to allow for discounted rates on insurance
Core Solutions
Integrations
- Apollo GraphQL with sequelize to deliver only the specific information that the roles require
Design
- Functional designs that maintain consistent branding
Mobile Apps
- Utilization of ReactJS to provide a unified codebase among the mobile app platforms
- Updated design through the Material UI library
Responsive
- Seamless functionality across all platforms and multiple screen sizes.
Want to talk about how we can work together?
Ryan can help
